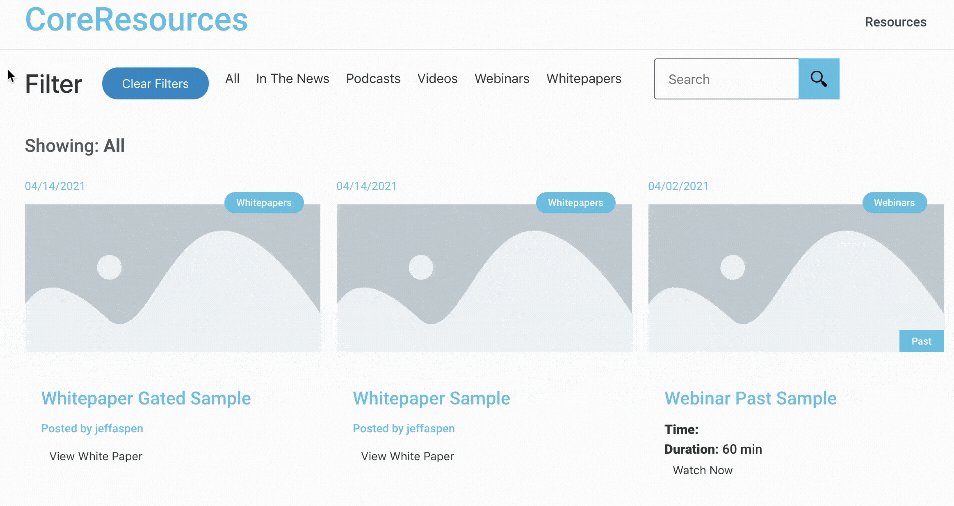
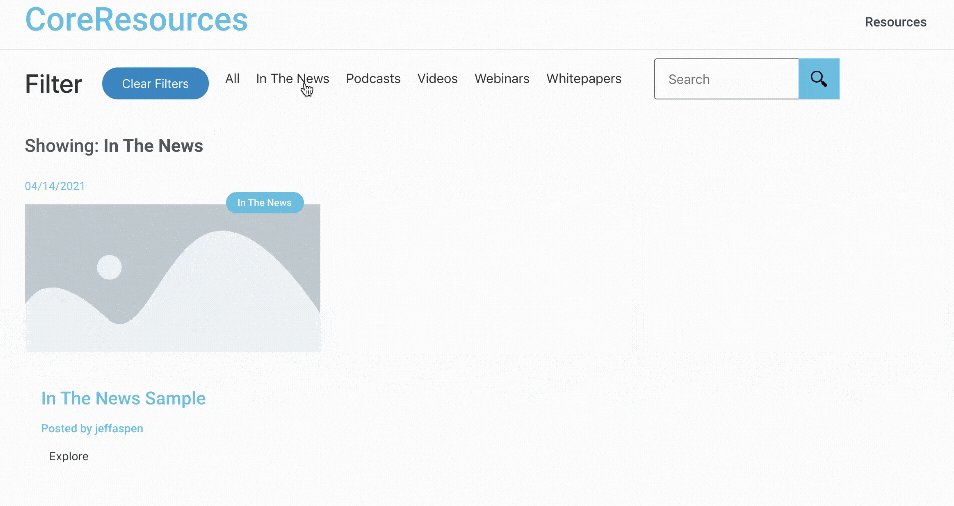
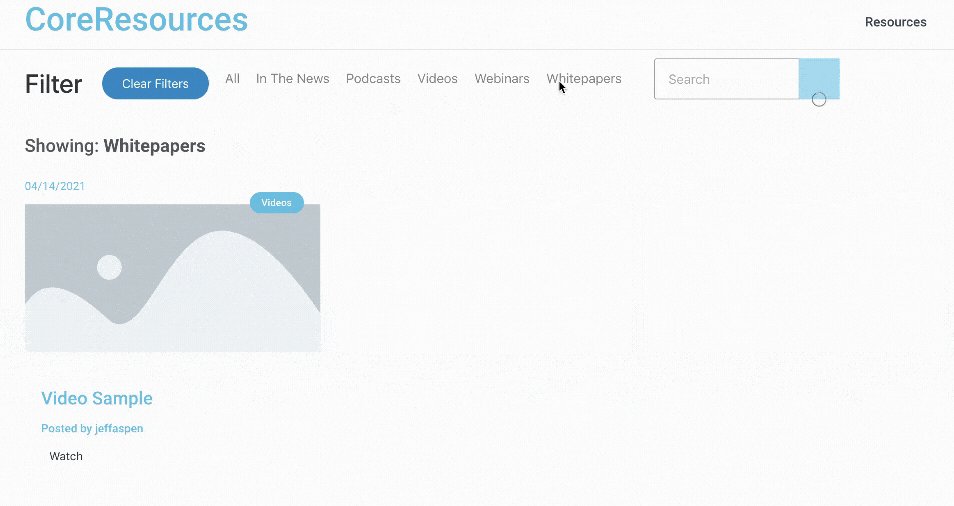
The Current Facet Filter widget works alongside the Resources Facet Filters widget. It allows you to pick one of the Facet Filters that you are using on the page to then display a separate message telling the user what filter they have currently chosen.

Setup the Resources Facet Filters widget first, then drop this widget on the page/template with it. You will need to configure the Content controls:
- Facet – choose the facet that it will display the selected item from
- Label – the text to display before the selected item text
- Default – the text to display as the default (before a user interacts with the facet)
Once the Content controls are chosen, you can modify the Style controls:
- Text Color – all text of the widget will be this color unless you use the “Current Filter Color” to override that color
- Typography – all font styles of the widget will use this unless you use the “Current Filter Typography” to override that color
- Current Filter Color – this will change the color of the selected filter item text
- Current Filter Typography – change the font styles of only the selected filter item text
