After all the schema settings have been hashed out and properly configured, they need to go somewhere! We made this super easy for y’all.
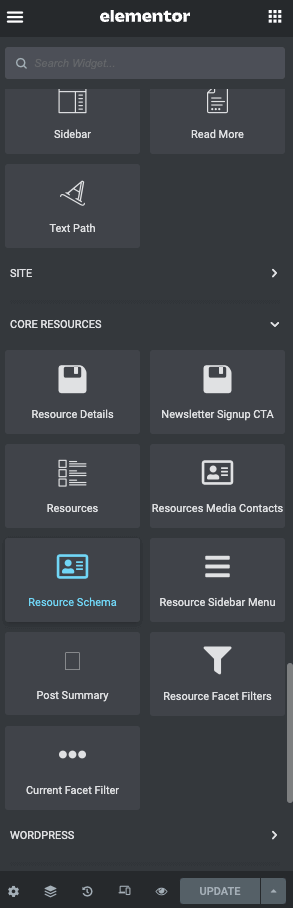
- When creating a Single template for any or all Resource Types in Elementor, scroll to the ‘Core Resources’ section of widgets. Find the one called ‘Resource Schema.’
- Drag it onto the page. Anywhere. (Seriously, anywhere!) It won’t be visible on the page, so if you need to find it again you’ll need to use the navigator.
- Hit save. You can confirm the schema is displaying correctly by previewing a Resource post, viewing the source code, and then using CTRL+F to find the schema.