Getting Started
Elementor Templates are an essential building block for your Resource Center. You can style your entire Resource Center just by utilizing three various types of templates – archive, category archive, and single post. In this article, we will go over how to set up an archive page for a specific Resource Type. This is a page that displays all posts of a specified Resource Type. For example: yoursite.com/resources/videos.
Creating a Template
To start, login to your WordPress site and navigate to the “Templates” section under Elementor on the left sidebar. From here you’ll click on “Theme Builder.” It’s important not to confuse this section with “Saved Templates.” Saved Templates refer to templated sections of a page, or a templated page you can reuse on different individual pages. The theme builder allows you to build a template for specific Post Types, like Resources.
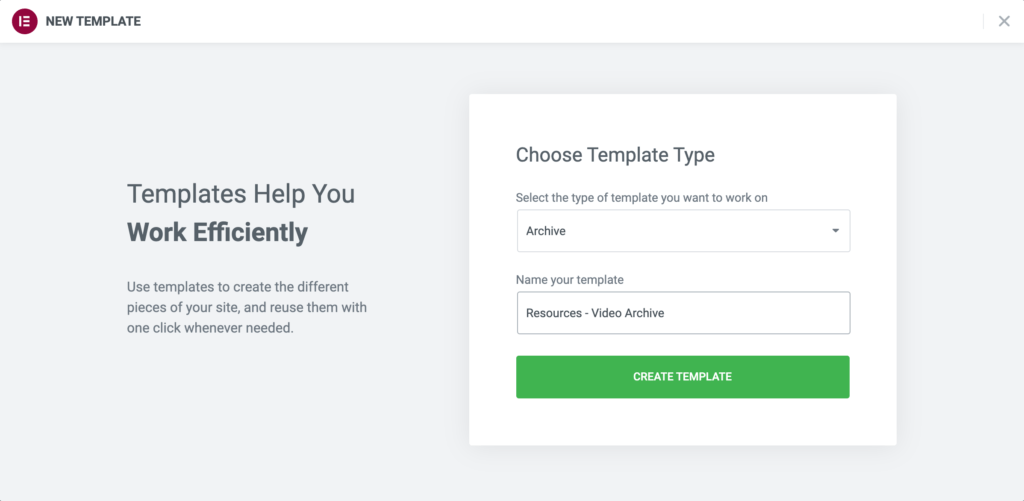
Once you’re here, you can click the “Add New” button at the top of the page. A popup will appear that will ask you to choose a template type. This is an important step as it will tell Elementor where and how to apply the template. For a Resource Type Archive, we’re going to select “Archive” as it will be a page that displays the posts of a certain post type. In this case, Resources, but we will get to that later. Be sure to name your template in a way that makes it clear which pages it will be applied to.
Designing Your Template
The first thing you will see after creating your archive template is the Elementor template library. You will need Elementor Pro to use these. They can be a good starting point for those with little design experience. You can learn more about the template library here.
For the purposes of this article, we’re going to skip the template library, so go ahead and close that popup. From here, you will see a blank page with your site’s header and footer, and to the left, you will see a list of Elementor widgets that you can drag and drop onto the blank page. This is where you can really get creative and design an awesome Resource page for your site. Here are some helpful Elementor widgets you may want to use on your page:
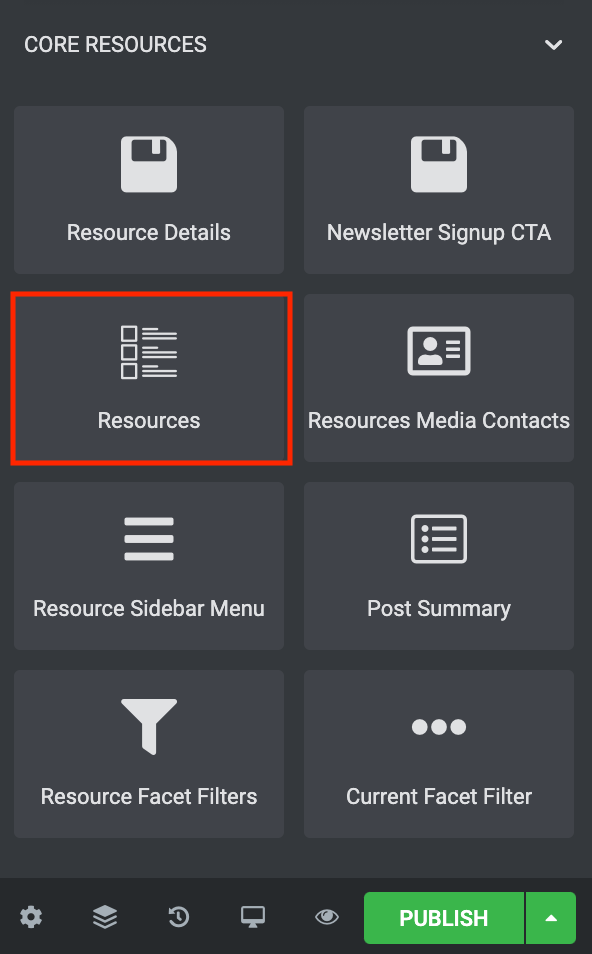
For the purposes of this article, let’s scroll down towards the bottom of the widget list to find the Core Resources section. Then, we will drag and drop the Resources widget onto the page. This is a very powerful widget that allows you to finely customize how each of your resource types are displayed. You can learn more about that widget here.
You may also want to add filtering to this page so that users can select a resource type or topic to narrow down the results. To do this, you will need to configure the FacetWP plugin which you can learn about here. Then, you can add the Resource Facet Filters widget above the Resources widget. You can learn more about that widget here.
Display Conditions
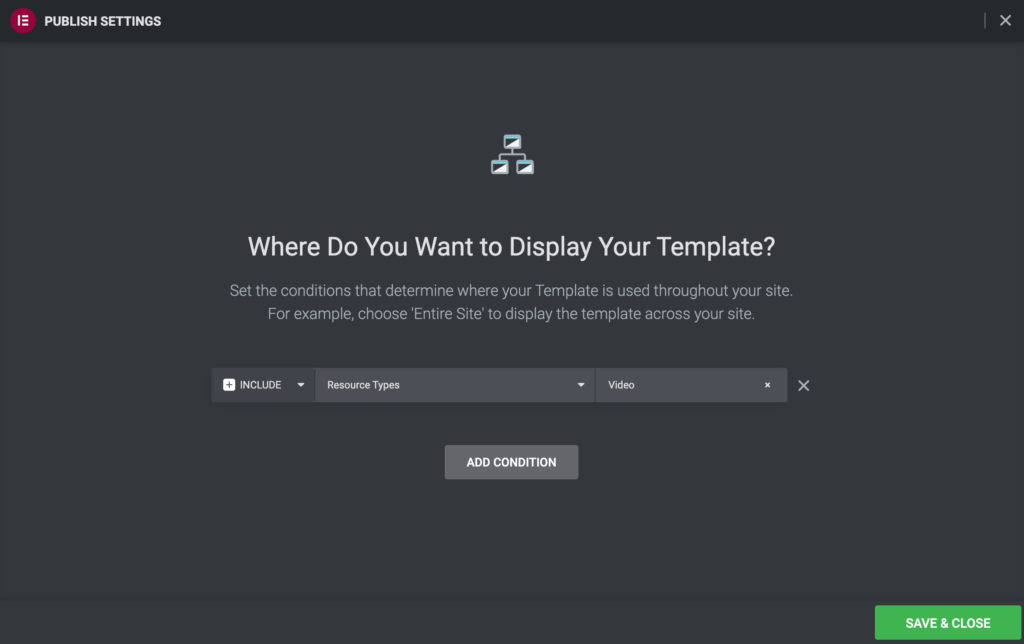
Finally, when your page is complete, you can click the green “Publish” button at the bottom of the widget list. Once you do that, you’ll be prompted to add display conditions so Elementor knows which page to apply this template to. Click “Add Condition” and you will see a dropdown list of the different archives available to choose from on your site. For this template to display as the archive page for a Resource Type, select “Resources Types” under Resources Archive. Then, another field will appear. It defaults to “All” which would mean that every Resource Type would use the same template. If, however, you want a specific Resource Type to have a unique layout, you can type that Resource Type in the new field and select it. Then click “Save & Close.”
Once that is set, go ahead and go to your Resource Type’s Archive page. (Example: yoursite.com/resources/videos) You should now see the template you just created displaying all of the resources of that resource type!